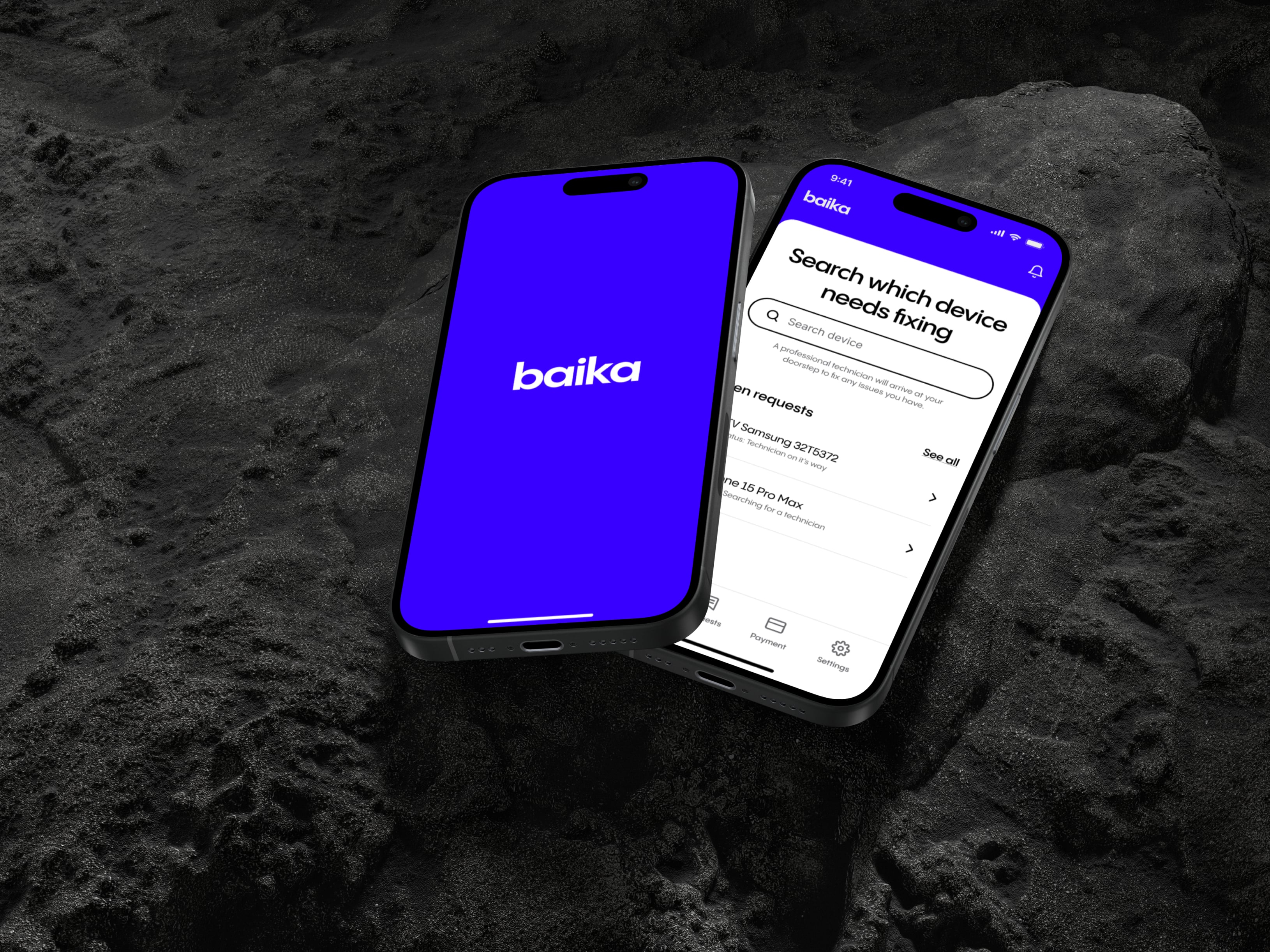
Baika
On-demand technicians for repair services at home.

As the lead product designer, Valeriu independently designed Baika, a mobile app for quickly requesting on-demand technicians for home repairs.
He worked closely with the founder, ensuring that the app aligned with his vision. Valeriu also led the entire design process, from research and wireframes to final implementation.
The primary goal was to create a user-friendly, accessible app that allows users of all ages, including the elderly, to easily request repair services at their doorstep.

01 ─ Discovery & Empathise Phase
Before diving into solutions, I focused on understanding Baika's users, the repair services market, and the specific challenges they face.
The main objective was to uncover user needs, motivations, and pain points to design an app that makes on-demand repairs easy, fast, and accessible to all.
In this phase, I worked on:
-> Brand Strategy
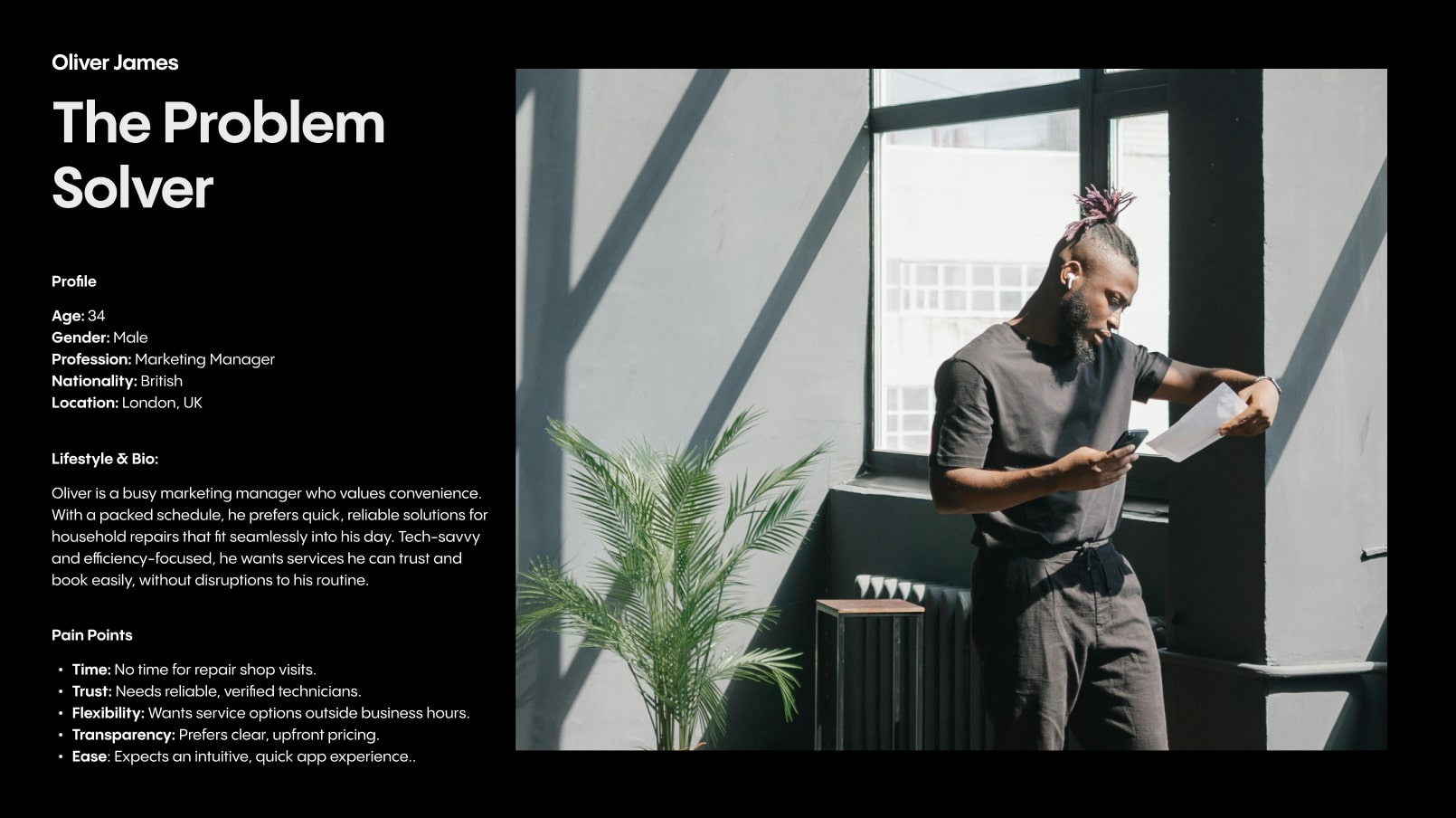
-> User Personas


02 ─ UX Research & IA
To build a seamless and intuitive experience, I focused on analyzing and structuring the app’s user journey. This phase was about ensuring that users can easily navigate Baika, from finding a technician to booking a repair, with minimal friction.
I conducted research to evaluate existing UX patterns and refined the app’s structure to prioritize clarity and ease of use.
In this phase, I worked on:
-> UX Audit
-> Information Architecture (IA)
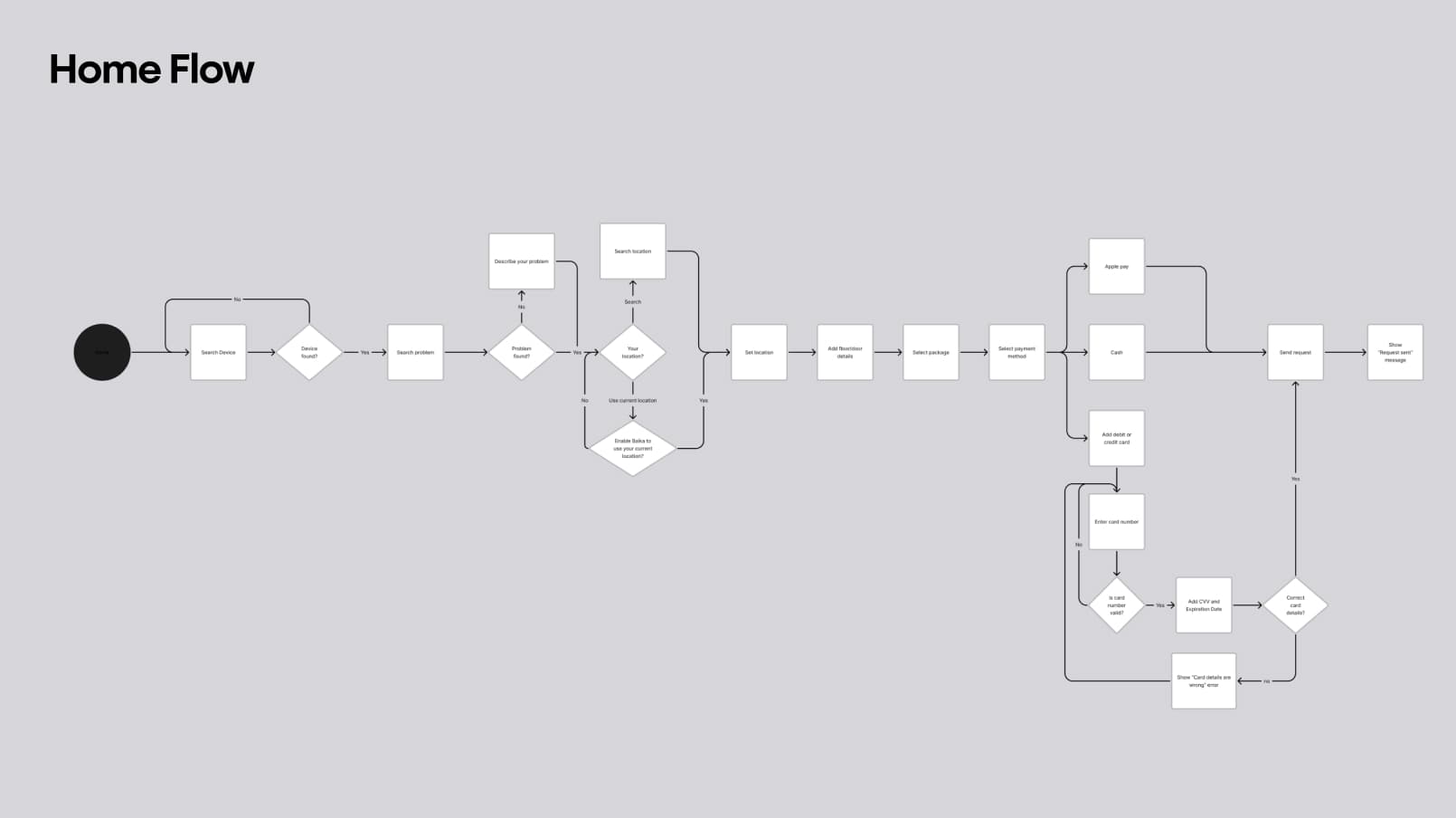
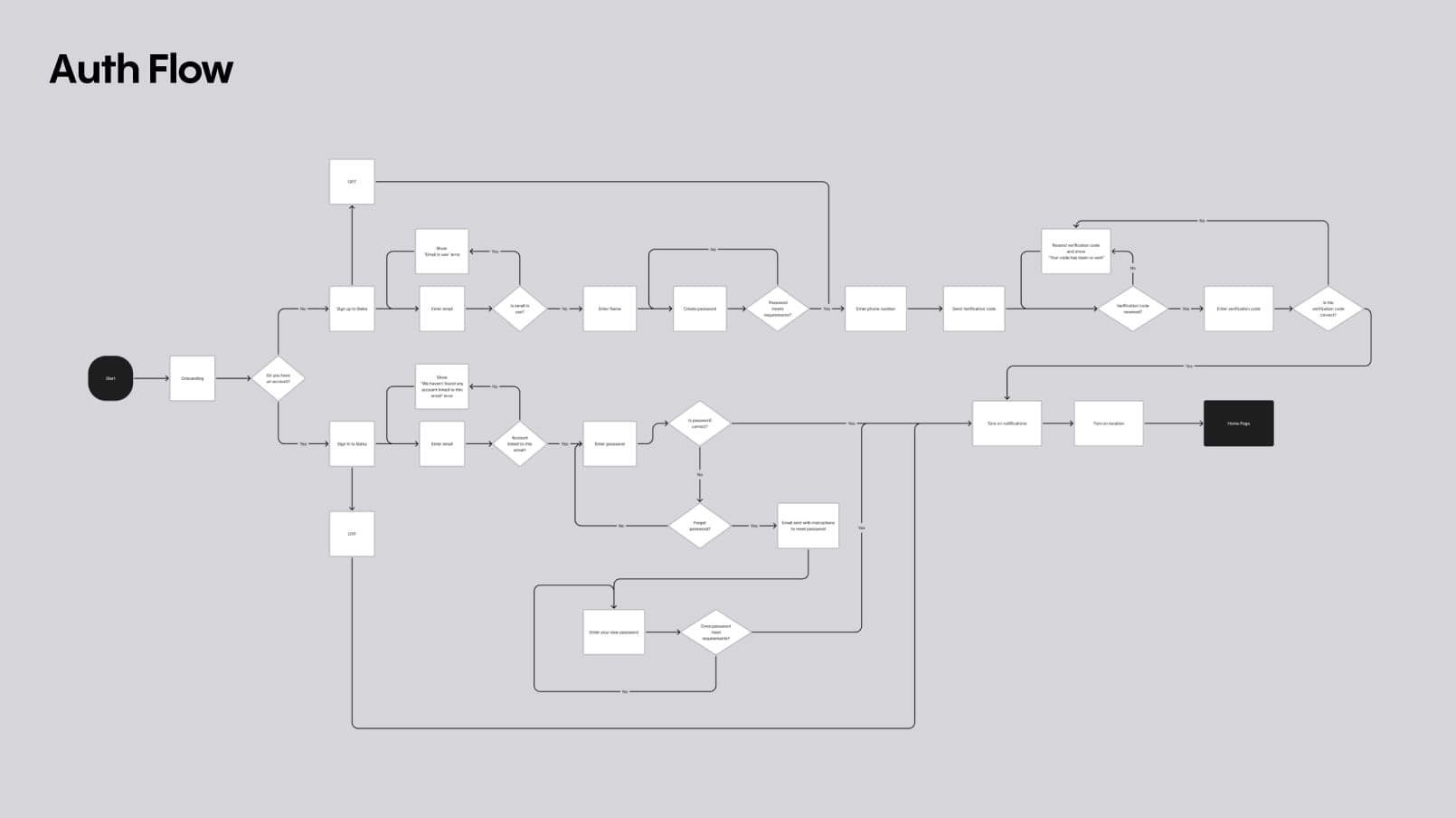
-> User Flow


03 ─ Visual Exploration, Sketching & Wireframing
In this phase, I focused on developing a visual language that reflects Baika’s brand and enhances usability. I explored different design directions to ensure the app would be both appealing and intuitive for users of all ages.
Through mood boards and inspiration boards, I defined the aesthetic tone, while sketches and wireframes allowed me to map out and test the core interactions and layout.
In this phase, I worked on:
-> Inspiration Boards
-> Mood Boards
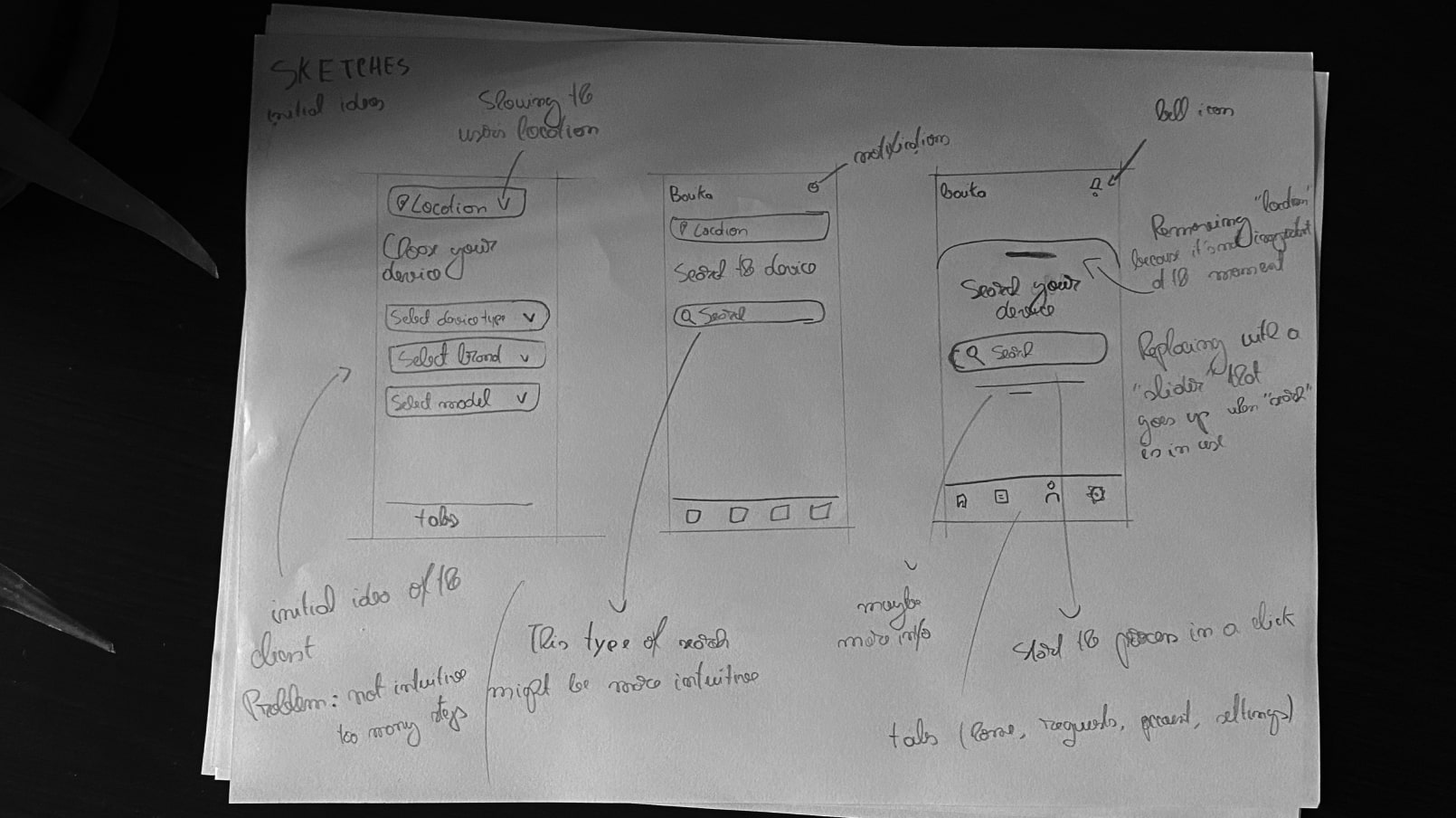
-> Sketches
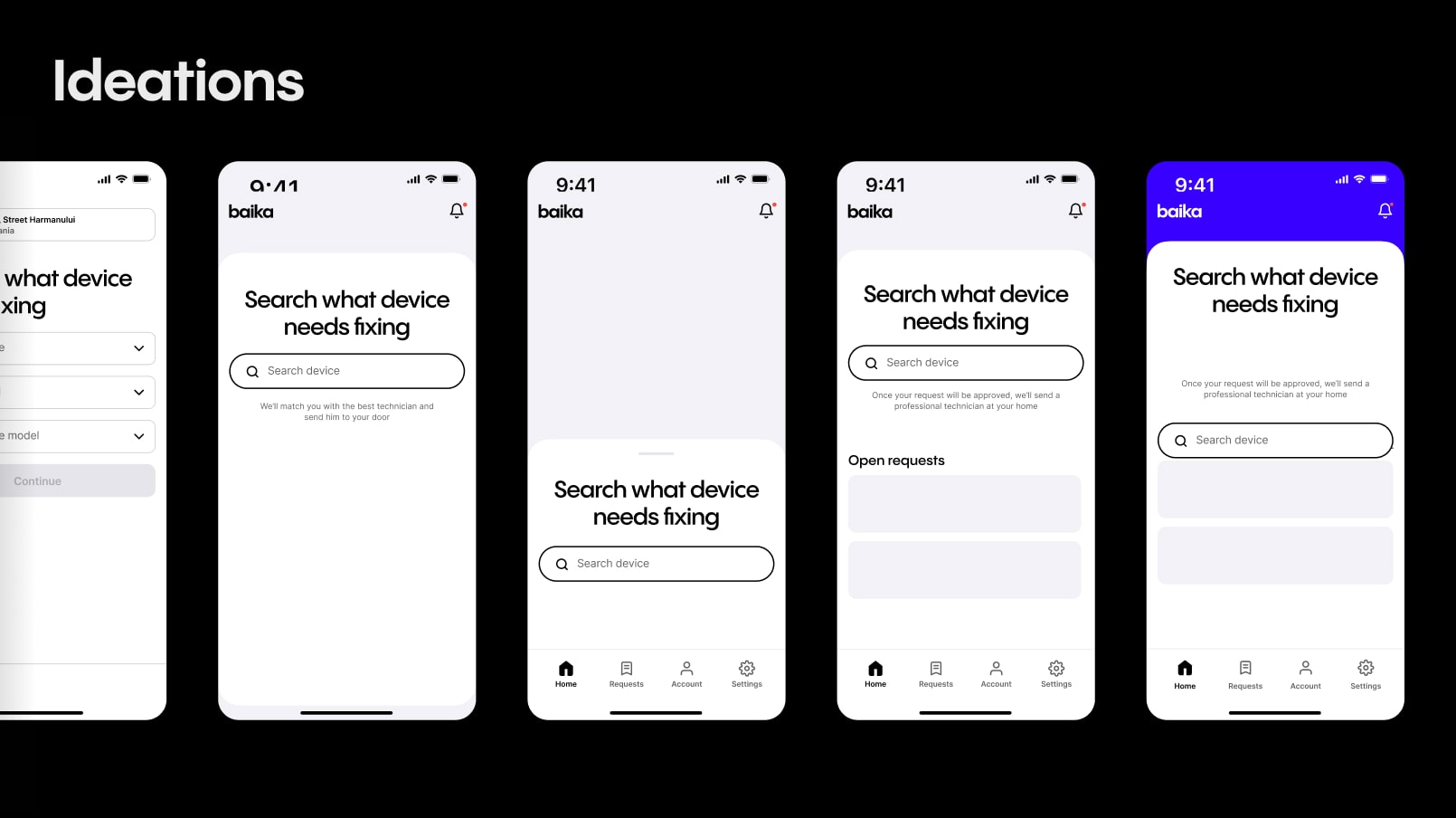
-> Wireframes


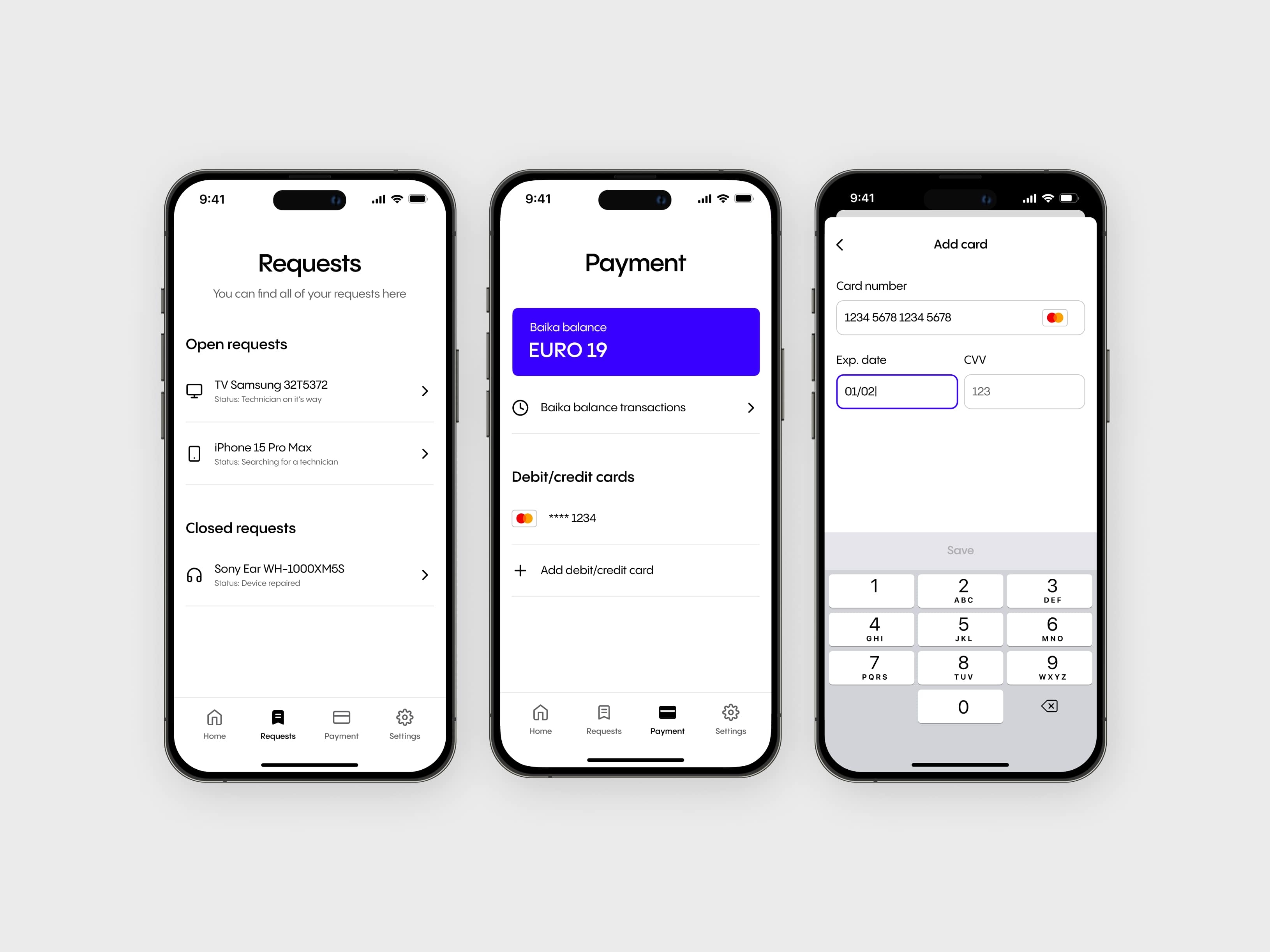
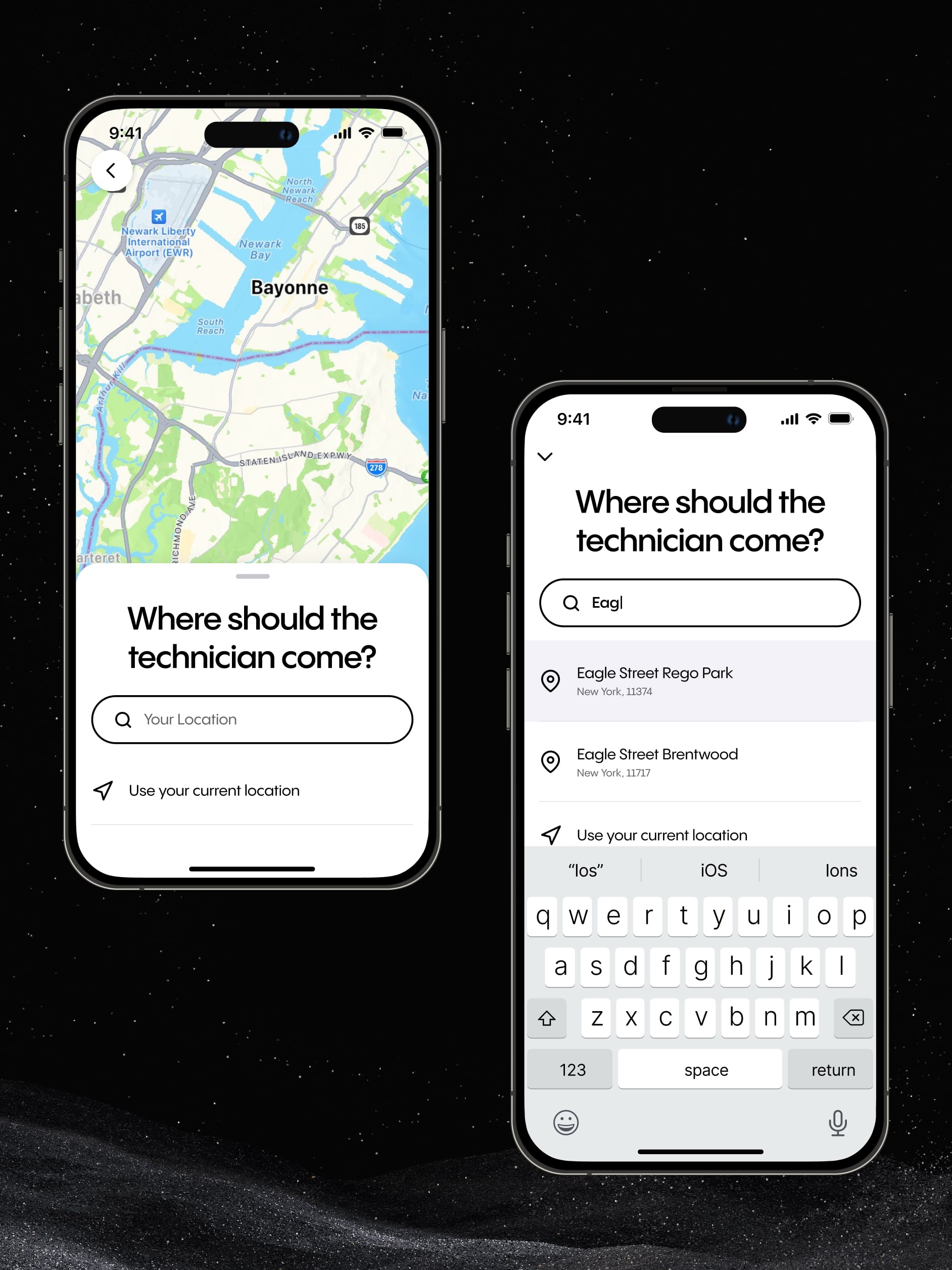
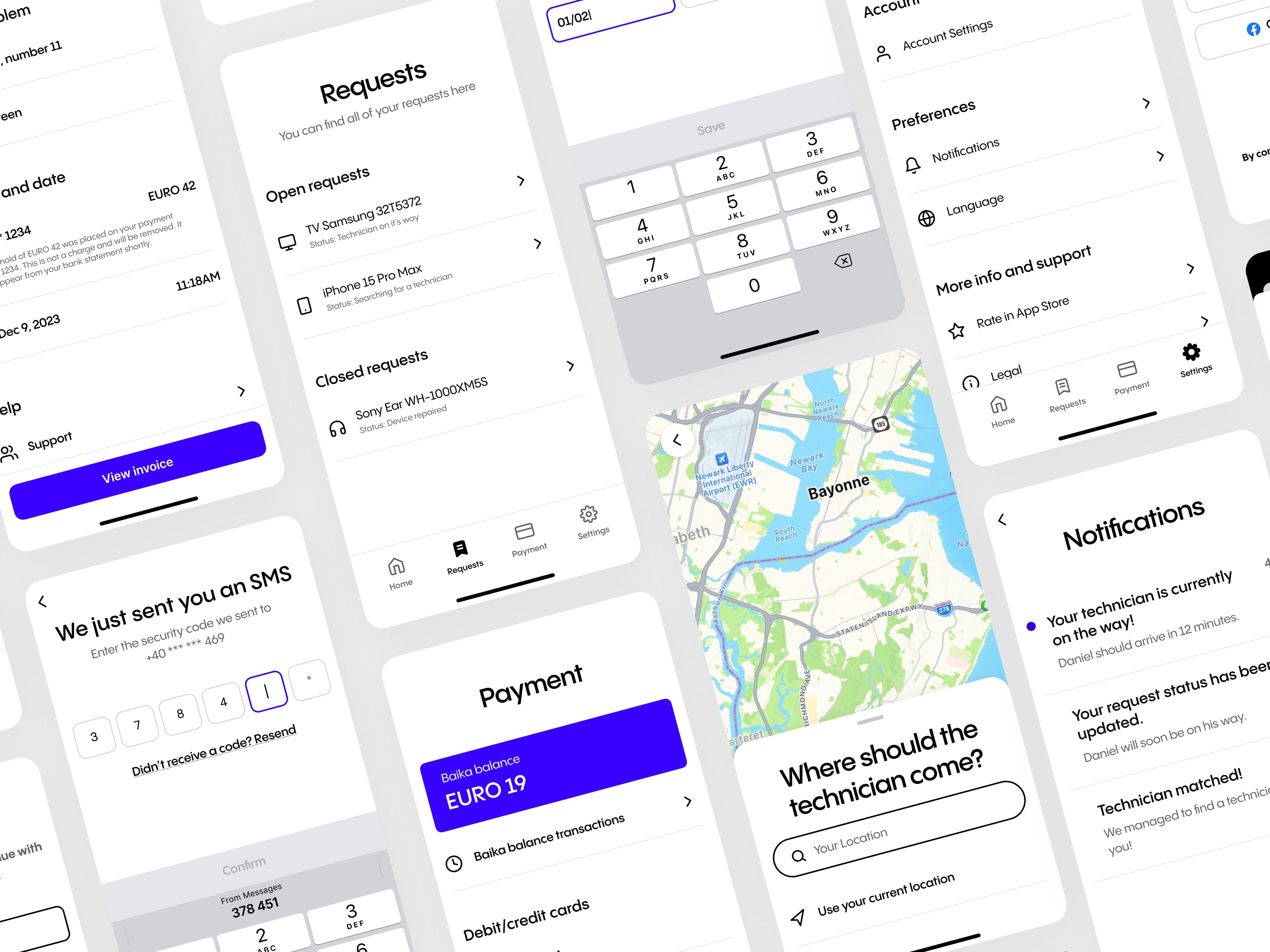
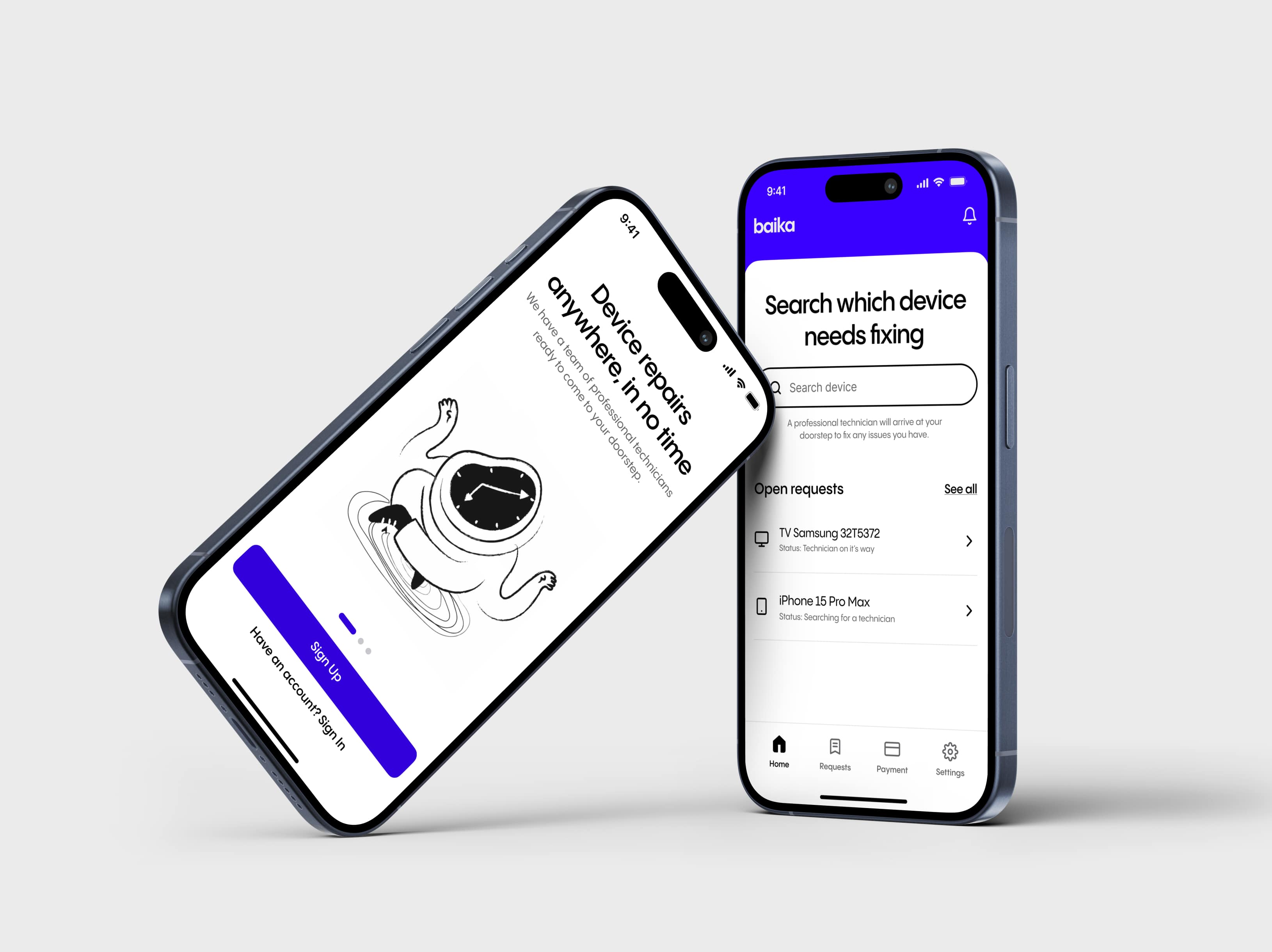
04 ─ High-Fidelity Design (over 193 screens designed)
In this phase, I transformed the initial wireframes into polished, high-fidelity designs that reflect Baika’s brand identity and functionality. This step focused on bringing the user experience to life, ensuring the interface is both visually engaging and easy to use.
I refined colors, typography, and interactive elements to create a seamless, professional look. Every design choice was made with the goal of guiding users effortlessly through the app—from booking a technician to tracking repair status.
In this phase, I worked on:
-> Detailed UI Design
-> Interactive Prototypes
-> Design System
-> Style Guide